 Es gibt so rund drei bis vier Layoutformen im Internet. Nach einer dieser Formen ist fast jede Website aufgebaut. Wie ein solches Layout mit HTML aussieht und erstellt wird erfahren Sie hier.
Es gibt so rund drei bis vier Layoutformen im Internet. Nach einer dieser Formen ist fast jede Website aufgebaut. Wie ein solches Layout mit HTML aussieht und erstellt wird erfahren Sie hier.
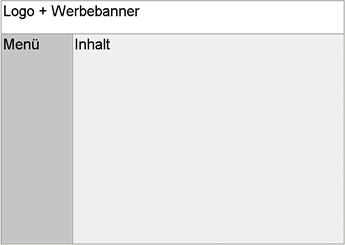
Der Klassiker
Die wohl älteste Layoutform im Web sieht in etwa so aus. Die
Bereiche sind fest abgesteckt, und bieten einen festen Rahmen für
die Inhalte. Gerade in den ersten Jahren im Webdesign hat sich diese
Form bewährt.

Das klassische Layout
Was vielleicht für diese Form sprach war vor allem die Einfachheit
der Handhabung, zudem ist diese Form sehr kompatibel mit Frames.
Aus ihr kann man leicht eine Frame-Struktur machen, und die Inhalte
übertragen.
Der Code für ein solches Layout ist recht einfach. Es besteht
aus einer Tabelle mit insgesamt 2 Zeilen und drei Zellen.
Standardmäßig werden in der Breite 750 Pixel und
in der höhe 500 Pixel für das Rohdesign gewählt.
Der Code
<table width="750" border="1" cellpadding="3"
cellspacing="0">
<tr>
<!-- Logo und Werbebanner -->
<td valign="top" height="70" colspan="2">Logo
+ Werbebanner</td>
</tr>
<tr>
<!-- Das Menü -->
<td width="150" height="443" valign="top"
bgcolor="#CCCCCC">Menü</td>
<!-- Der Inhalt-->
<td width="600" valign="top" bgcolor="#F5F5F5">Inhalt</td>
</tr>
</table>
Wie man sieht hatte auch in dieser alten Layout-Form die Werbung
ihren Platz.
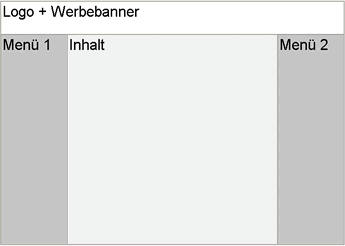
Mal anders…
In letzter Zeit hat sich eine neue Layout-Form etabliert. Nicht
wie im klassischen Layout gibt es eine Menüleiste, sondern
zwei, die auch entsprechend genutzt werden. Hierbei fallen die zwei
Menüleisten ein wenig "schmaler" aus. Die zweite
Menüleiste (meist die Rechte) wird oft für kleine Werbebuttons,
oder für Newsletter-Formulare verwendet.

Eine neuere Form
Auch hiervon gibt es bereits Variationen, es wird z.B. selbst die
"Logo+Werbebanner" – Leiste mit einem Menü durchzogen,
oder es gibt noch eine weitere Leiste über dem Inhalt.
Der Code
<table width="750" border="1" cellpadding="3"
cellspacing="0">
<tr>
<!-- Logo und Werbebanner -->
<td valign="top" height="70" colspan="3">Logo
+ Werbebanner</td>
</tr>
<tr>
<!-- Menü 1 -->
<td width="140" valign="top" height="443"
bgcolor="#CCCCCC">Menü
1 </td>
<!-- Inhalt -->
<td width="470" valign="top" bgcolor="#F5F5F5">Inhalt</td>
<!-- Menü 2 -->
<td width="140" valign="top" bgcolor="#CCCCCC">Menü
2</td>
</tr>
</table>
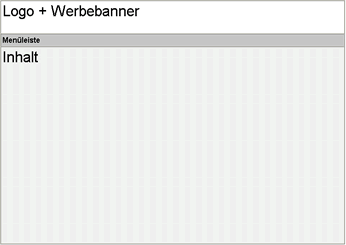
Noch sowas…
Die dritte Form die wir ihnen vorstellen wollen ist sehr nutzungsorientiert.
Sie hat keine Navigationsleiste wie sie "normalerweise"
anzutreffen ist. Die Navigation läuft über eine einzige
Zeile direkt unter der "Logo+Werbebanner" – Leiste.
Dies Art wird z.B. bei Seiten mit wenigen Menüpunkten verwendet.
Kleine Firmenpräsentationen mit 3 oder 4 Menüpunkten greifen
auf diese Art der Navigation zurück.

Speziell für kleine Präsentationen
An dieser Version ist echt nicht viel dran, doch kann man auch diese
jeweils mit ein oder zwei Navigationsleisten kombinieren.
Der Code
<table width="750" border="1" cellpadding="3"
cellspacing="0">
<tr>
<!-- Logo und Werbebanner -->
<td valign="top" height="70" width="740">Logo
+ Werbebanner</td>
</tr>
<tr>
<!-- Menüleiste-->
<td valign="top" height="27" bgcolor="#CCCCCC">Menüleiste</td>
</tr>
<tr>
<!-- Inhalt -->
<td height="416" valign="top" bgcolor="#F5F5F5">Inhalt</td>
</tr>
</table>
Diese kleine Galerie sollte einen kleinen Überblick über
die verschiedenen Layout-Formen im Internet geben, aber soll auf
keinen Fall die Kreativität einschränken.
Nein bei diesen Layouts handelt es sich um "Rohlinge"
die in jeder Hinsicht erweitert werden können.
