 Der AJAX-Ansatz ist noch jung und wird schon heiß gelobt – doch was steckt dahinter, wie funktioniert AJAX und wie kann AJAX im Web konkret Anwendung finden?
Der AJAX-Ansatz ist noch jung und wird schon heiß gelobt – doch was steckt dahinter, wie funktioniert AJAX und wie kann AJAX im Web konkret Anwendung finden?
In herkömmlichen Webanwendungen werden Formulare ausgefüllt und abgeschickt.
Bis dies geschieht, bleiben die Daten auf der Clientseite, der Server bekommt
nicht mit, dass Daten in das Formular gefüllt werden. Stürzt nun der Browser
mitten während des Ausfüllens ab, sind die Daten verloren, da sie ja nicht
abgeschickt wurden.
Ein solches Szenario kann man mit dem Ansatz von AJAX verhindern. Dabei
werden bereits während des Ausfüllens von Formularen asynchron die Daten zum
Server über das Javascript Objekt XMLHttpRequest geschickt.
Die Kommunikation kann auch anders herum erfolgen; das heißt, wenn der
Benutzer zum Beispiel Daten eingibt, wie die Postleitzahl, so kann der Server
direkt nach dem Eingeben der Postleitzahl in einer Datenbank nach dem
korrespondierenden Ortsnamen suchen und diese im Formular anzeigen. Das heißt
man muss Änderungen im Formular nicht mehr explizit abschicken, das wird im
Hintergrund erledigt.
Zum einen wird damit die Serverlast ein wenig heruntergeschraubt, da die
Daten in kleinen Paketen gesendet werden, zum anderen wird das Ausfüllen und
Absenden von Formularen beschleunigt. Dieser Ansatz wird als
Asynchronous Javascript and XML bezeichnet – kurz AJAX; dabei
ist AJAX keine eigene Technologie, sondern lediglich eine Kombination von
bereits existierenden und profilierten Technologien. AJAX wird bereits ausgiebig
im Internet, unter anderem von Google und Co. verwendet.
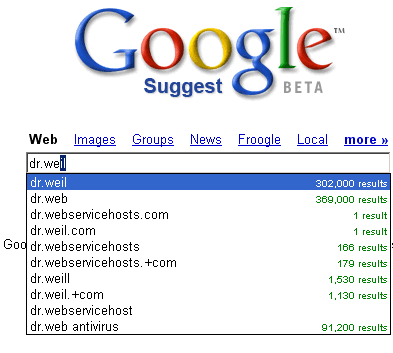
Das wohl bekannteste Beispiel ist Google
Suggest. Dabei wird bereits während der Eingabe eines Suchstrings nach
etwaigen Ergänzungen gesucht und die voraussichtliche Ergebniszahl zu dem
Suchbegriff angezeigt. Das Ganze funktioniert, während man im Suchfeld
Suchbegriffe eingibt. So kann man schon vorweg sehen, ob es sich lohnt, die
Suche genauer zu spezifizieren, sollten sich etwa zu viele Suchergebnisse
finden.

Google Suggests – Während der Eingabe werden von
Google Vorschläge für die Suche angezeigt
Mit dem AJAX-Ansatz könnte man das Stop-and-Go-Verhalten von
Webapplikationen umgehen; der Benutzer muss nicht mehr auf den Server warten, da
alles im Hintergrund geregelt wird.
Über das XMLHttpRequest Objekt ist es möglich, über JavaScript und XML mit
Webapplikationen, die auf dem Server laufen, zu interagieren. Dabei werden die
Daten, zum Beispiel aus Formularen in Form von HTTP-Anfragen versendet. Das
funktioniert ähnlich wie mit SOAP oder generell wie bei Webservices, nur das hier über JavaScript mit einer
Applikation asynchron kommuniziert wird. Die Antworten des Servers werden in
Form von XML versandt.
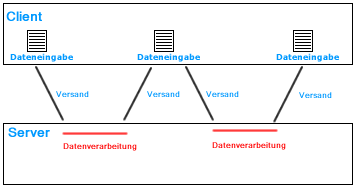
Im Modell sieht die klassische Client-Server Interaktion im zeitlichen
Verlauf etwa wie folgt aus.

Klassisches Modell der
Client-Server-Kommunikation; Dateneingabe und Datenverarbeitung auf dem Server
verlaufen synchron
Dabei werden die Zeitverzögerungen, die sich aufgrund des Sendens und
Empfangens von Anfragen beziehungsweise Antworten deutlich.
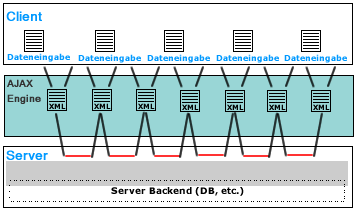
Mit dem
AJAX-Ansatz wird eine weitere Engine eingebaut, die den Versand der Daten
asynchron regelt. Wie man aus der Modellskizze erkennen kann, werden zum
Beispiel die Daten aus der ersten Eingabe noch serverseitig verarbeitet, während
zur selben Zeit bereits wieder neue Daten eingegeben werden können. Der Versand
wird über die AJAX-Engine geregelt.

AJAX-Modell – Dateneingabe und Datenverarbeitung auf dem Server
verlaufen asynchron
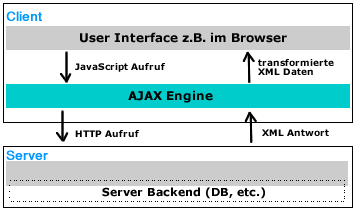
Das für die Kommunikation notwendige XMLHttpRequest-Objekt wurde zunächst von
Microsoft als ActiveX entwickelt, ist aber heutzutage in allen gängigen Browsern
integriert. Es ist der Kern des AJAX-Ansatzes, da mit ihm die Client-Server
Kommunikation, die im Hintergrund abläuft, ermöglicht wird. Jedoch liegt der
Fokus bei AJAX nicht allein bei XMLHttpRequest, sondern grundsätzlich bei der
Idee des Zusammenspiels der verschiedenen Technologien.
Ablauf einer Anfrage über XMLHttpRequest
Im
InternetExplorer wird XMLHttpRequest immer noch über ein AcitiveX-Objekt
initialisiert, während es in Browsern wie Mozilla als einfaches Objekt
abgeleitet werden kann.
Da AJAX verstärkt über XMLHttpRequest Javascript als Technologie integriert,
ergeben sich jedoch auch Probleme. So muss, zum Beispiel gerade
schon bei der Initialisierung eines Objektes auf die Besonderheiten der
verschiedenen Browser geachtet werden. Dadurch können die
Skripte mitunter recht komplex ausfallen und man muss sich fragen, ob sich der
Aufwand überhaupt lohnt. Der “Zurück”-Button des Browsers wird ebenfalls bei der
Verwendung einer solchen AJAX Technologie unnutzbar, da dieser ja nur über die
direkten Anfragen des Clients funktioniert.
Des Weiteren ergeben sich mit AJAX auch Probleme etwa für die barerierearmen
Gestaltung von Webformularen, da AJAX nicht den Anforderungen der Web
Accesibility Initiative des W3C entspricht und auch nur schwer kompatibel
gemacht werden kann.
Dennoch ergeben sich den Programmierern von Webapplikationen mit AJAX viele
neue Möglichkeiten. Die Webapplikationen werden immer ähnlicher zu herkömmlichen
Desktop-Applikationen, was auch zu deren Emanzipation beitragen kann. Auf jeden
Fall unterstützt AJAX die weitergehende Entwicklung von Webtechnologien.
(tm)
(tf)
Dieser Artikel ist ebenfalls bei Dr.Web erschienen
