 Jeder der eine eigene Homepage "machen" will, der sollte zumindest die Grundzüge von HTML kennen, was dieses überhaupt ist.
Jeder der eine eigene Homepage "machen" will, der sollte zumindest die Grundzüge von HTML kennen, was dieses überhaupt ist.
HTML ist eine Markup Sprache, die aus dem SGML Standard
entstanden ist. Sie beschreibt durch vordefinierte Befehle, wie
eine Seite aussehen soll. Diese Befehle kann man durch Attribute
erweitern. Ein Attribut ist z.B. die Farbe des Textes oder die Schriftgröße.
HTML wird von sogenannten Browsern (sie benutzen gerade einen) interpretiert.
Das heißt, der Browser ließt den Code des Dokumentes,
und interpretiert ihn so, das er die Ergebnisse auf dem Bildschirm
zeigt. Ein Browser ist der Internet Explorer, der Netscape Navigator,
oder Opera.
HTML hat eine feste Struktur, an die sich jeder halten sollte. In
HTML gibt es die sogenannten "Tags". Tags sind
aus dem englischen übersetzt nichts anderes als Klammern. Eine
Klammer hat einen Anfang und ein Ende. Dazwischen wird irgend etwas"eingeklemmt".
Dieses Bild kann man auf HTML übertragen. Es gibt öffnende
-, und schließende Befehle, dazwischen befindet sich der Code,
der mit diesem Befehl interpretiert wird.
Um mit HTML eigene Websiten zu schreiben, benötigen Sie nicht
mehr als einen einfachen Texteditor, wie z.B. Notepad. Diesen können
Sie über Start->Programme->Zubehör->Editor (oder
Notepad) öffnen.
Ein HTML – Dokument muss als *.htm oder *.html – Dokument gespeichert
werden.
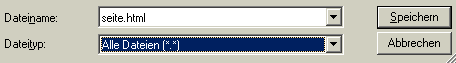
Hierzu müssen Sie im Menüpunkt "Datei->Speichern
unter" als Dateityp "Alle Dateien" wählen, und
dann als Dateiname z.B. ihre_seite.html eingeben.

Speichern einer HTML Seite mit Notepad
Die Grundstruktur
Nachdem die Vorraussetzungen abgeklärt sind, können
wir uns nun HTML widmen. HTML hat eine feste Grundstruktur, von
welcher Sie nicht abweichen sollten. Legen Sie ein neues HTML-Dokument
im Notepad an, und geben Sie folgenden Code ein:
<html>
<head>
<title>Der Titel</title>
</head>
<body>
</body>
</html>
Das Ergebnis dieses Codes ist eher ernüchternd, doch schauen
Sie sich oben, die Titel-Leiste an, hier hat sich etwas getan.
![]()
Das Ergebnis
Den Titel, den Sie zwischen <title>Der Titel</title>
angegeben haben, wird in dieser Leiste angezeigt. Wie sie sehen
stimmt das Prinzip des öffnenden, und schließenden Tags.
Ein öffnender HTML Befehl steht in <> Klammern,
ein schließender sieht so aus </>. Wichtig ist,
das die Namen der Tags sich nicht ändern dürfen. Beispiel:
<title> ist nicht </titel>
Nun aber zur Erklärung der sogenannten Grundstruktur eines
HTML-Dokumentes.
Der erste Tag, welcher das gesamte Dokument umschließt, der
<html> – Tag "sagt" dem Browser, das die
Befehle allgemein gültige HTML-Befehle sind. Alle HTML Befehle,
müssen zwischen diesem Tag stehen. Darauf folgt der <head>
Teil Es gibt zwei Teile in einem HTML-Dokument. Den Teil, in welchem
eine Ausgabe erfolgt, der Körper der Seite, und den Teil, der
das Dokument beschreibt, den Kopfteil.
Dieser beschreibende Teil wird vom <head> Tag eingeschlossen.
In ihm stehen für Suchmaschinen relevante Informationen, die
Meta-Tags. Diese Meta Tags beschreiben den Inhalt, welcher im Körper
der Seite, dem <body> Teil ausgegeben wird. Diese Meta
Tags werden nicht im sichtbaren Bereich des Browsers ausgegeben,
sie beschreiben nur diesen Inhalt. Der <title> Tag
ist etwas dazwischen, da er zwar im Kopf der Seite ist, aber dennoch
etwas ausgibt.
Der Körper der Seite wird mit dem <body> eingeleitet.
Der gesamte Inhalt, welcher ausgegeben werden soll, steht zwischen
diesen Tags. Hier werden Texte, Tabellen, Bilder uvm. ausgegeben.
Mehr dazu im zweiten Teil.
