 Mit CSS kann man gültige XML Dokumente bedingt im Browser formatiert ausgeben. Wie CSS in dieser Hinsicht die HTML-Tags ersetzt erfahren Sie hier.
Mit CSS kann man gültige XML Dokumente bedingt im Browser formatiert ausgeben. Wie CSS in dieser Hinsicht die HTML-Tags ersetzt erfahren Sie hier.
Mit XML können Sie eigene Tags erstellen. Diese Tags sind
gültig, sofern die Syntax korrekt ist, und die einzelnen Elemente
in einer DTD definiert sind.
Diese Elemente können Sie dann ohne Probleme mit CSS darstellen,
da diese genauso veränderbar sind, wie normale HTML-Tags. Die
Ausgabe von XML über CSS hängt jedoch stark vom verwendeten
Browser ab. Nicht jeder Browser unterstützt die CSS Spezifikationen
komplett. Dies führt bei älteren Browsern schnell zu falschen
Ausgaben.
Ein Beispiel verdeutlicht die komplexe Verbindung von XML, DTDs
und CSS.
adressen.xml:
<?xml version="1.0" encoding="ISO-8859-1"
?>
<!DOCTYPE adressen SYSTEM "adressen.dtd">
<?xml-stylesheet type="text/css" href="adressen.css"
?>
<adressen_db>
<adresse>
<anrede>Herr</anrede>
<name>Thiemo Fetzer</name>
<strasse>Bilharzstrasse 1</strasse>
<plz>89081</plz>
<ort>Ulm</ort>
</adresse>
<adresse>
<name>Uni Ulm</name>
<postfach>7561</postfach>
<plz>89077</plz>
<ort>Ulm</ort>
</adresse>
</adressen_db>
adressen.dtd:
<!ELEMENT adressen_db (adresse)*>
<!ELEMENT Adresse (anrede?, name, (postfach | strasse), plz,
ort)>
<!ELEMENT anrede (#PCDATA)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT postfach (#PCDATA)>
<!ELEMENT strasse (#PCDATA)>
<!ELEMENT plz (#PCDATA)>
<!ELEMENT ort (#PCDATA)>
Das Stylesheet wird in das XML – Dokument mit der Befehlszeile
<?xml-stylesheet type="text/css" href="adressen.css"
?>
eingebunden. Das Stylesheet ist folglich in der selben Verzeichnisebene.
adressen.css:
Insgesamt gibt es acht Elemente, die mit CSS verändert werden.
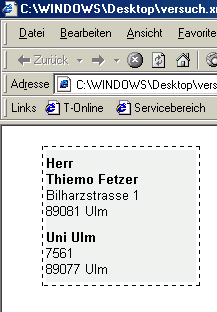
Die Adressen sollen im Ergebnis wie als Empfänger eines Briefes
dargestellt werden. Das Ergebnis schon vorweg:

Mit Hilfe von CSS generiert
adressen.css
adressen_db {
position:absolute;
top: 20;
left: 40;
padding: 3;
border: 1 dotted black;
font-family: Arial;
font-size: 10pt;
}
adresse {
width: 150;
padding-top: 5;
padding-bottom: 5;
position: relative;
background-color: #F5F5F5;
display: block;
}
anrede {
display: block;
font-weight: bold;
}
name {
font-weight: bold;
display: block;
}
strasse {
display: block;
}
postfach {
display: block;
}
Die Definitionen des Stylesheets sind recht einfach, vorweg ist
zu sagen, das es immer schwieriger ist, mit CSS das gleiche Ergebnis
zu kriegen, als mit HTML.
Die Hauptdefinition des Styles liegt im ersten Teil, bei der Definition
von adressen_db.
Alle Inhalte sind bedingt durch die Angaben in dieser Definition
in einer Ebene. Durch padding: 3; hat der Inhalt 3 px Abstand
zum Rand. Zudem wird der Rahmen, und die Schriftart und Größe
definiert.
Die Definition des Elementes adresse ist nicht wesentlich
komplexer. Der einzige wichtige Befehl der verwendet wird ist display:block;
dieser Befehl gibt an, das der Inhalt als ein Block dargestellt
werden soll. Damit soll erreicht werden, dass die einzelnen Datensätze
getrennt sind.
Genauso wird mit den anderen Elementen verfahren. Sie werden als
Block dargestellt, damit jeder Inhalt in einer neuen Zeile steht.
Die Tags oder Elemente, welche nicht definiert werden, verändern
sich nach den Definitionen im Wurzelelement, also adressen_db.
Die Darstellung von XML – Dokumenten mit CSS ist speziell für
Anfänger im Bereich XML leicht zu verstehen, doch XML und CSS
hat auch einige Nachteile.
Ältere Browser können mit der Verbindung aus CSS und XML
noch nichts anfangen. Meist wird als Ergebnis nur ein unformatierter
Text ausgegeben, und das war ja nicht der Sinn der Sache. Zudem
ist die Unterstützung, speziell die des CSS 2 Standards noch
nicht so weit ausgereift.
Der Schritt zu XSL lohnt sich auf jeden Fall, da die strukturierte
Ausgabe von Daten zur Zeit von CSS (noch) nicht unterstützt
wird.
