 Wikipedia ist in! Die deutschsprachige Ausgabe von Wikipedia ist die zweitgrößte weltweit und sie wächst und wächst weiter. Doch wie kann man Wikipedia für die eigenen Benutzer als nützliches Tool zugänglich machen und an die eigenen Wünsche anpassen?
Wikipedia ist in! Die deutschsprachige Ausgabe von Wikipedia ist die zweitgrößte weltweit und sie wächst und wächst weiter. Doch wie kann man Wikipedia für die eigenen Benutzer als nützliches Tool zugänglich machen und an die eigenen Wünsche anpassen?
Dieser Artikel ist ebenfalls bei Dr.Web erschienen!
Bestimmt ist er Ihnen auch schon mal bei einer Reise durch das WWW begegnet
– der kleine Mr. Check der Firma Xpolis.Das kleine Tool hat jedoch auch
seinen Preis – anfangs war er noch kostenlos zu haben, heute muss man
ordentlich dafür bezahlen (ab 14 € pro Monat). Mit ein wenig Aufwand
kann man jedoch ein ähnlich funktionierendes System für umsonst programmieren.
Dabei verwenden wir wiederum unser Wikipedia-Skript und ein wenig JavaScript.
Grundsätzlich soll der Benutzer wie bei Mr.Check sich ein Stichwort markieren
können und daraufhin nach Klick auf den kleinen Helfer einen passenden
Wikipedia Artikel zu sehen bekommen. So in etwa könnte unser kleiner Helfer
bei Dr.Web aussehen:

So in etwa könnte unser BiblioBulo aussehen
Um zu ermitteln, welches Wort ein Benutzer markiert hat, muss man mit ein
wenig JavaScript herumhantieren; für den Internet Explorer gibt es hierfür
das document.selection-Objekt, für Mozilla kann man direkt die document.getSelection()
Funktion verwenden.
<script type="text/javascript">
<!--
function getString() {
var str;
if (document.selection) // fuer IE
{
str = document.selection.createRange().text;
if(str == "") {
str = prompt("Bitte geben Sie den gesuchten Fachbegriff ein","");
}
}
else if(document.getSelection()) { //fuer Mozilla, etc.
str = document.getSelection();
if(str == "") {
str = prompt("Bitte geben Sie den gesuchten Fachbegriff ein","");
}
}
else { //falls anderer Browser
str = prompt("Bitte geben Sie den gesuchten Fachbegriff ein","");
}
//PopUp wird geöffnet
wikipedia = window.open("http://localhost/wikipedia/wikistatic.php?begriff="+str,
"Wikipedia", "width=500,height=500,scrollbars=yes,resizable=yes,toolbar=yes");
wikipedia.focus(); //Fokus auf PopUp setzen
}
// -->
</script>
Falls die Funktionen nicht unterstützt werden (Probleme gibt es eventuell
mit Opera), so wird schlicht ein Javascript prompt-Fenster geöffnet, in
das der Besucher den Fachbegriff manuell eintippen kann. Nachdem der Begriff
erfolgreich in der Variablen str hinterlegt wurde, wird ein PopUp geöffnet.
Die Größe des PopUps und die angezeigten Toolbars kann man natürlich
nach belieben anpassen.
Über den Query-String der Anfrage lädt es die entsprechenden Seiten
von Wikipedia. Findet sich im Query-String z.B. die Anfrage search=php, so wird
der Wikipedia Artikel über PHP ausgegeben. Sollte es sich bei dem Begriff
um einen mit Leerzeichen verbundenen Begriff handeln, so wird das Leerzeichen
http konform umgewandelt. Falls es zu einem bestimmten Begriff keinen Artikel
geben, so wird die Suche bemüht und die Suchergebnisse daraufhin angezeigt.
Unser BiblioBulo kann über folgenden Code in die Seite integriert werden:
<a href="#" onclick="javascript:getString()"><img
src="bibliobulo.gif" alt="BiblioBulo"></a>
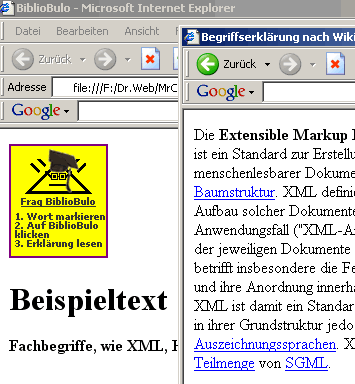
Und so sieht das Beispiel dann aus:

Fachbegriff XML wurde markiert, das Wikipedia-Skript liefert den passenden Artikel
Fachbegriffe mit Wikipedia verlinken
Mit HTML 4.0 wurden viele neue Textauszeichnungen eingeführt, z.B. der
acronym-Tag, der eine Abkürzung bzw. ein Akronym auszeichnet. Wer sich
dieser Tags bedient hat, und seine Fachbegriffe oder Abkürzungen stets
mit solchen Textauszeichnungen ausgezeichnet hat, der soll nun davon auch ein
wenig profitieren. Mithilfe von JavaScript und dem DOM soll nun anhand der acronym-Tags
jedes Acronym auf verdacht mit unserem Wikipedia-Skript verlinkt werden.
Das hierzu notwendige JavaScript funktioniert mit allen gängigen Browsern
(außer Opera 6).
<script type="text/javascript">
function showFachbegriffe() {
if(document.getElementsByTagName && document.getElementById) { //nur
wenn der Browser das DOM unterstützt
var acronym = document.getElementsByTagName("acronym"); //alle Akronyme
ermitteln
for (var l = 0; l < acronym.length; l++) {
var link = document.createElement("a"); //Erzeugung des Links
var link_text = document.createTextNode(acronym[l].firstChild.nodeValue);
link.href="http://localhost/wikipedia/wikistatic.php?title=Spezial:Search&search="+acronym[l].firstChild.nodeValue;
link.target="_blank";
link.appendChild(link_text);
acronym[l].appendChild(link);
acronym[l].firstChild.nodeValue=""; //damit das Akronym nicht zweimal
dasteht
}
} //Ende Browser-if
}//Ende Funktion
</script>
Die Verweise auf das Skript müssten natürlich angepasst werden. Die
Funktion muss beim laden der Seite aufgerufen werden. Dies kann über den
onLoad-Eventhandler im body-Tag erreicht werden.
<body onLoad="showFachbegriffe()">
Man kann das ganze noch ein wenig weiter verzieren. Man könnte z.B. neben
jedes Akronym noch ein kleines Icon setzen, das anzeigt, dass der Link auf die
Wikipedia Datenbank verweist.
Hierzu müsste man den JavaScript-Code um ein paar Zeilen erweitern:
for (var l = 0; l < acronym.length; l++) {
var icon = document.createElement("img");
icon.src="wikipedia-favicon.png";
icon.alt="Fachbegriff: " + acronym[l].firstChild.nodeValue;
var link = document.createElement("a"); //Erzeugung des Links
var link_text = document.createTextNode(acronym[l].firstChild.nodeValue);
link.href="http://localhost/wikipedia/wikistatic.php?title=Spezial:Search&search="+acronym[l].firstChild.nodeValue;
link.target="_blank";
link.appendChild(link_text);
acronym[l].appendChild(link);
acronym[l].firstChild.nodeValue=""; //damit das Akronym nicht zweimal
dasteht
acronym[l].appendChild(icon); //Icon hinzufügen
}
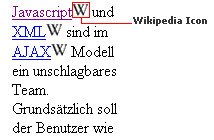
Das Ergebnis könnte im Browser etwa wie folgt aussehen:

Jedes Akronym wurde mit Wikipedia verlinkt und entsprechend
gekennzeichnet
